Disposition des blocs DIV en CSS
Comment centrer horizontalement une bloc DIV
Un block DIV peut être centré en :
- précisant la largeur du block (attritut width)
- précisent des marges droite et gauche à auto (attributs margin-left et margin-right)
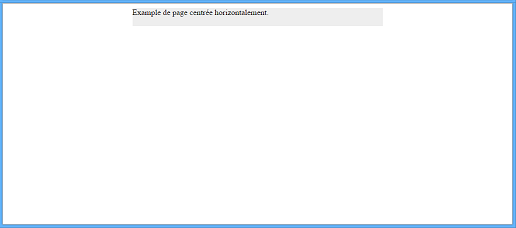
Exemple :
<!DOCTYPE html> <html> <head> <style> #page { width: 500px; height: auto; margin-left: auto; margin-right: auto; background-color: #eeeeee; } </style> </head> <body> <div id="page"> Example de page centrée horizontalement. <br> <br> </div> </body> </html>
Résultat :

Comment aligner horizontalement des blocs DIV
Par défaut, une balise DIV prend toute la place qu'elle peut horizontalement et toute nouvelle balise s'insère en dessous de la précédente.
Pour forcer une balise à s'insérer à droite de la précédente, il faut positionner l'attribut float: left.
Pour retourner à la ligne, il faut ajouter une balise DIV avec l'attribut clear: both afin d'annuler le comportement précédent.
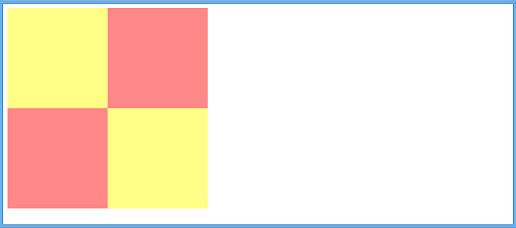
Exemple :
<!DOCTYPE html> <html> <head> <style> .square { width: 200px; height: 200px; float: left; } .light { background-color: #ffff88; } .dark { background-color: #ff8888; } .return { clear: both; } </style> </head> <body> <!-- Ligne 1 --> <div id="L0C0" class="square light"></div> <div id="L0C1" class="square dark"></div> <!-- Retour à la ligne --> <div class="return"></div> <!-- Ligne 2 --> <div id="L1C0" class="square dark"></div> <div id="L1C1" class="square light"></div> </body> </html>
Résultat :